微信客服,有新客户发起会话时,没有提示怎么办
不得不说,微信客服+微信公众号,为我们的客户提供服务,是个物美价廉的选择,尤其是对于以服务为主的小型团队。
但也有个很痛苦的地方:当有新客户发起会话时,没有提示。我们不得不安排多人,不定时地查看客服界面。
这种主动式的查询,真正体验了才知道有多痛苦,最终结果就是经常性地在客户发消息后长时间没人回应。
方法概要
我们小团队决定解决这个烦恼,方法如下:
1、用C#+WPF应用程序模式,给微信客服加个壳;
2、注入一段监听代码到微信客服代码中,当有新客户会话时,给”壳“发通知;
3、”壳“收到通知,根据情况播放提示音。
实现细节
打开VS开发平台(笔者用的是Visual Studio 2019),建立一个C#语言的WPF应用程序。
使用NuGet包管理器,安装CefSharp.Wpf。这是一个以谷歌的chromium为内核的浏览器组件。
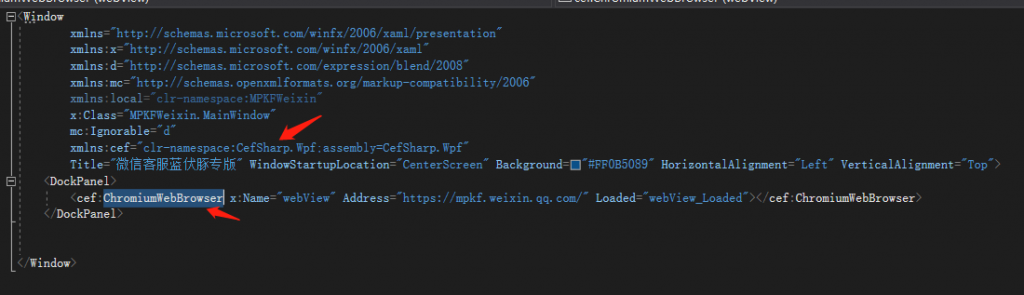
界面很简单,就一个主界面,并放入CefSharp的ChromiumWebBrowser,并填充整个界面,XAML代码如下:

接下来,新建一个类CustomerMonitor,其主要目的就是响应客服监听代码的回调,播放提示音或者暂停提示音。代码如下:
namespace MPKFWeixin
{
public class CustomerMonitor
{
public CustomerMonitor()
{
player = new SoundPlayer(Properties.Resources.has_customer);
}
SoundPlayer player;
public void onCustomerChanged(String strCount)
{
int count = 0;
int.TryParse(strCount, out count);
if (count > 0)
{
//有新会话,循环播放提示音。count是新会话数量。
player.PlayLooping();
}
else
{
//无会话,停止提示音。
player.Stop();
}
}
}
}接下来我们的工作在主窗体代码中。主窗口有两个重要成员。
//计时器,用于在监听代码注入成功之前,间隔一段时间再次尝试。
System.Timers.Timer loopTimer;
//监听回调类
public CustomerMonitor m_monitor;在浏览器组件成功加载网页后,为程序”壳“与微信客服的web代码搭建互通桥梁,并启动计时器尝试注入监听代码。
private void webView_Loaded(object sender, RoutedEventArgs e)
{
IBrowser browser = webView.GetBrowser();
if(browser != null)
{
//浏览器组件与回调类绑定,建立通信桥梁
m_monitor = new CustomerMonitor();
webView.JavascriptObjectRepository.Register("monitor", m_monitor, true, BindingOptions.DefaultBinder);
//启动计时器,每10秒尝试一次注入
loopTimer = new System.Timers.Timer(10000);
loopTimer.Elapsed += new System.Timers.ElapsedEventHandler(onTimerHandle);
loopTimer.AutoReset = true;
loopTimer.Enabled = true;
}
}在计时器的处理过程中,我们尝试注入监听代码,如果成功,销毁计时器。之所以这样,是因为需要监听的目标出现之前,微信客服还需要登录、选择公众号两个步骤。
public async void onTimerHandle(object source, System.Timers.ElapsedEventArgs e)
{
bool br = await bindMonitor();
if (br)
{
//注入成功,销毁计时器
loopTimer.Close();
loopTimer = null;
}
}bindMonitor内容如下:
private async Task<bool> bindMonitor()
{
IBrowser browser = webView.GetBrowser();
if (browser == null) return false;
String bindscript = @"(function(){obj = $(""span[data-reactid = '.0.5.0.0.1.1']"");
if(obj.length > 0){
obj.bind('DOMNodeInserted',async function(e) {
await CefSharp.BindObjectAsync('monitor');
monitor.onCustomerChanged($(e.target).text());
});
return 1;
}
return 0;
})()";
JavascriptResponse result = await browser.EvaluateScriptAsync(bindscript);
if(result != null && result.Success)
{
String strCount = result.Result.ToString();
int count = 0;
int.TryParse(strCount, out count);
if (count == 1)
{
return true;
}
}
return false;
}这个代码的核心就是 bindscript 这个内容。这是一串js代码。首先查找需要监听的DOM对象,绑定监听代码,绑定成功返回1,否则0。
监听代码的内容为,当发生 DOMNodeInserted 事件时(内容发送变化时),就通知“壳”。
那么我们需要监听变化的目标是什么呢?实际上就是微信客服中X人等待接入那个数字标签,我们用浏览器的调试功能打开仔细看它的特征就比较明白了。

好了,很简单的一个小程序,解决我们长期头痛的大问题。
程序我们也打包,有需要的小伙伴可以下载使用。
链接:https://pan.baidu.com/s/16bkgm5G1eiKKhkT37QutOQ
提取码:umpm
附上界面截图